
Pixels of the Week – May 20, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: parody of why can’t girl code, universal accessibility profits everyone, vertical media-queries, designing for real life, user experience related articles (radio button, needy website with modals, article list, etc.), A/B testing tools performance test, Google I/O news, CSS backgroud-clip getting supported in Firefox. Don’t miss the tools section: Sketch plugin, visual center finder, HTML5 media player and a Sketch/Photoshop specs tool.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
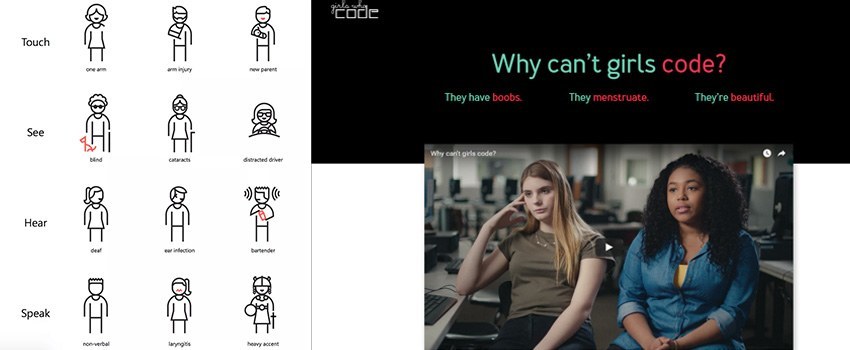
#Code
Interesting article
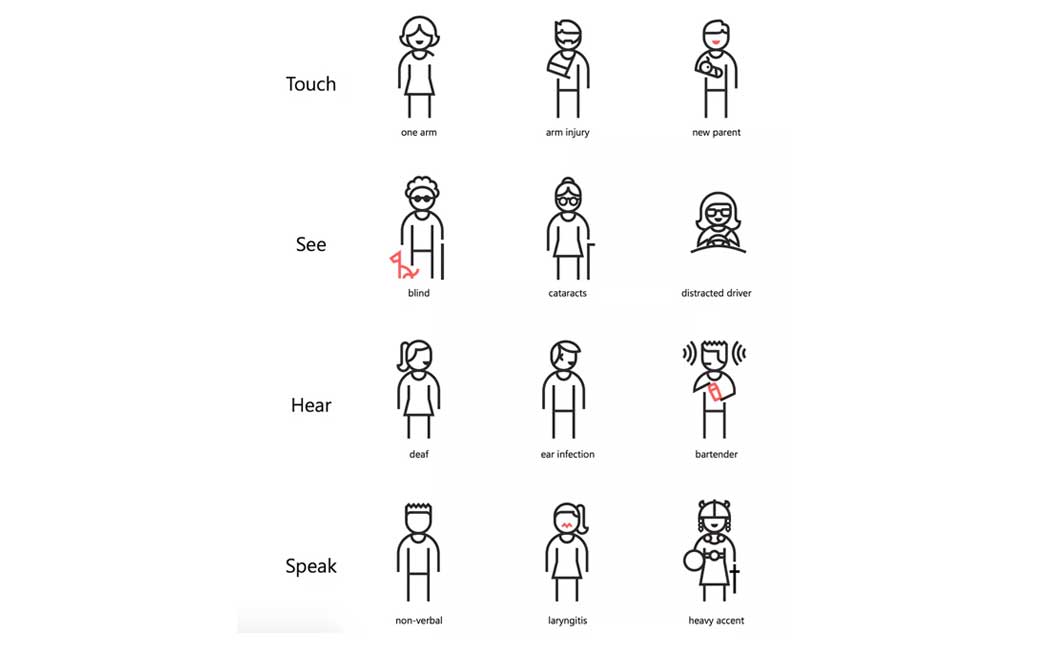
#A11y
Accessibility matters. I love this illustration showing that everybody can have difficulties
#Book review
Book Excerpt: Design for Real Life: the gender question example
#CSS
I was working on something similar but lack the time for writing so here: Use Cases For CSS Vertical Media Queries
#product
The vicious product cycle: don’t try to prove things with data. Try to learn things from data. Data doesn’t validate your ideas.
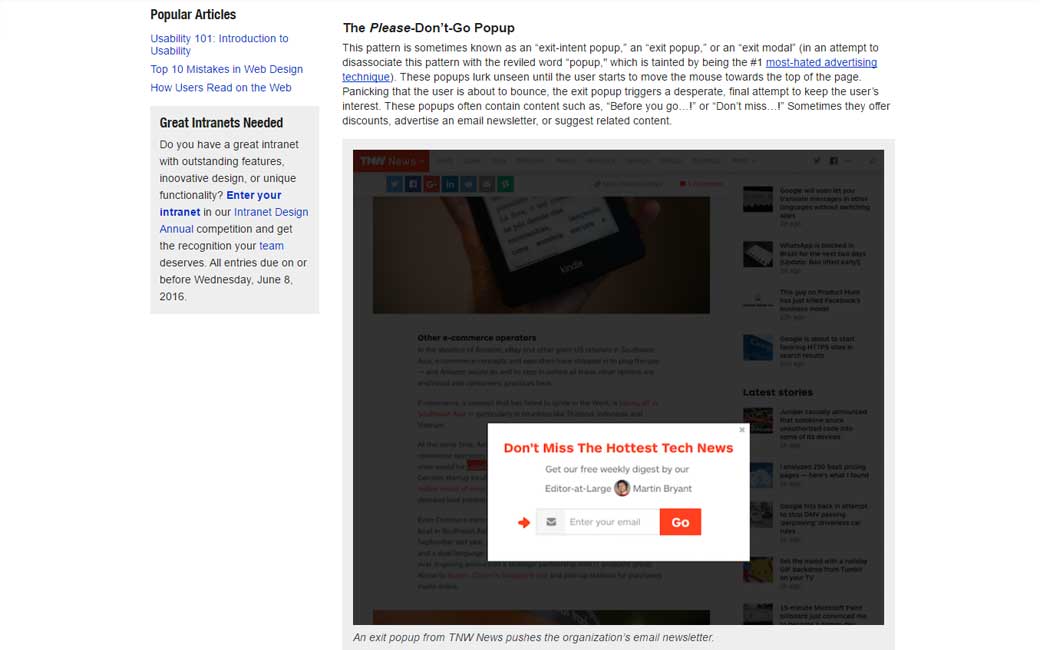
#UX
Needy Design Patterns: Please-Don’t-Go Popups & Get-Back-to-Me Tabs: Nobody likes a needy website.
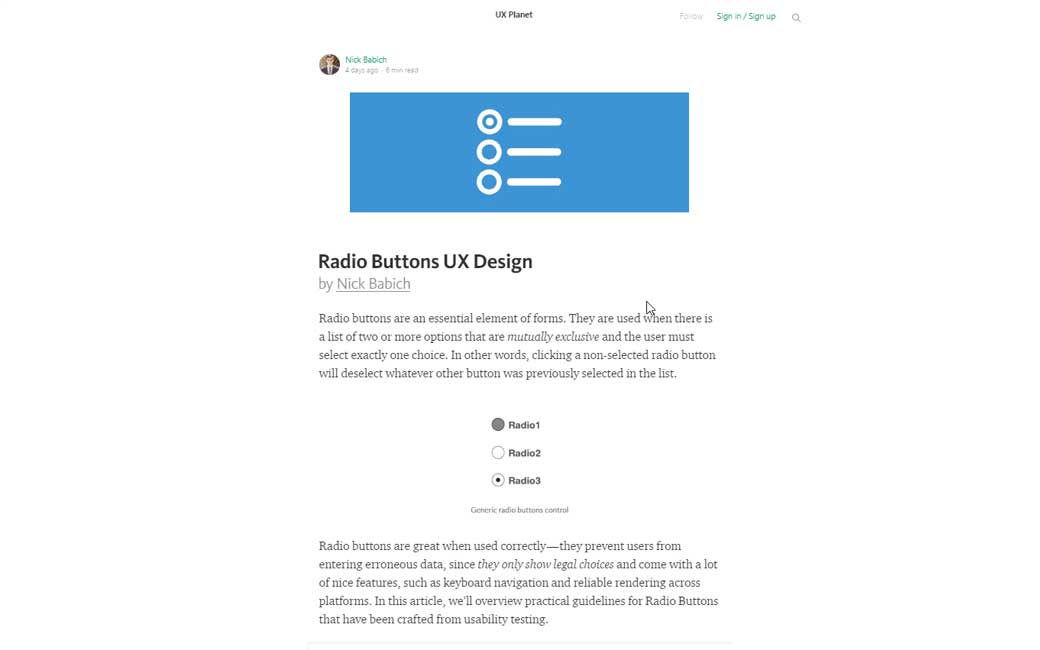
#UX #Button
#Performance
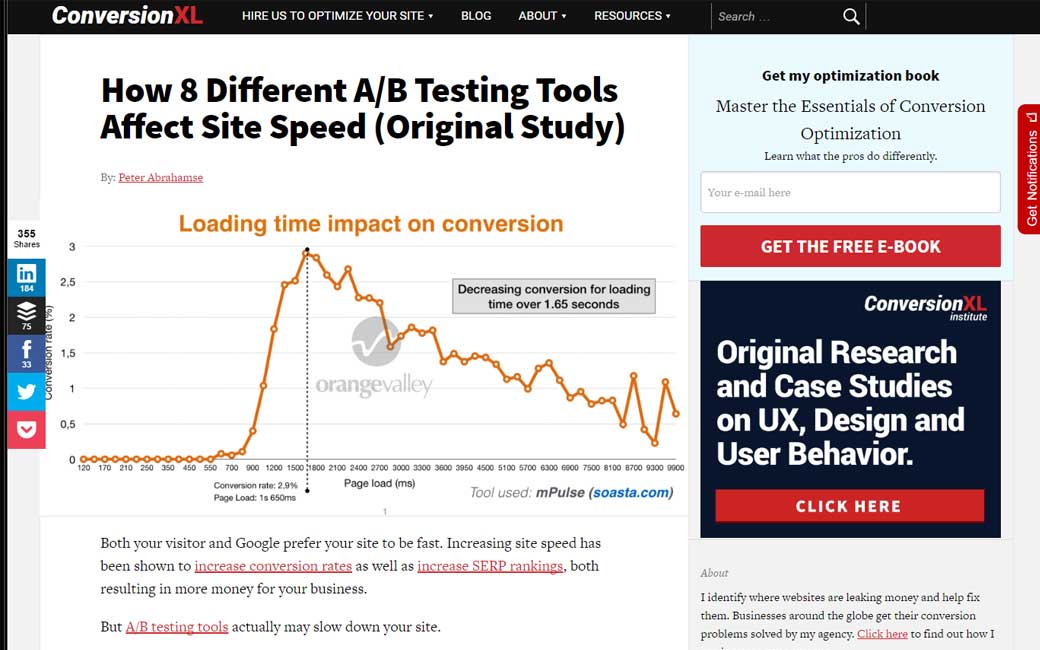
How 8 Different A/B Testing Tools Affect Site Speed (Original Study)
#Design
Great read The death of the web design agency
#UX
Whoever you are, you’re responsible for UX, l’expérience utilisateur est un travail d’équipe
Designer news
#CSS
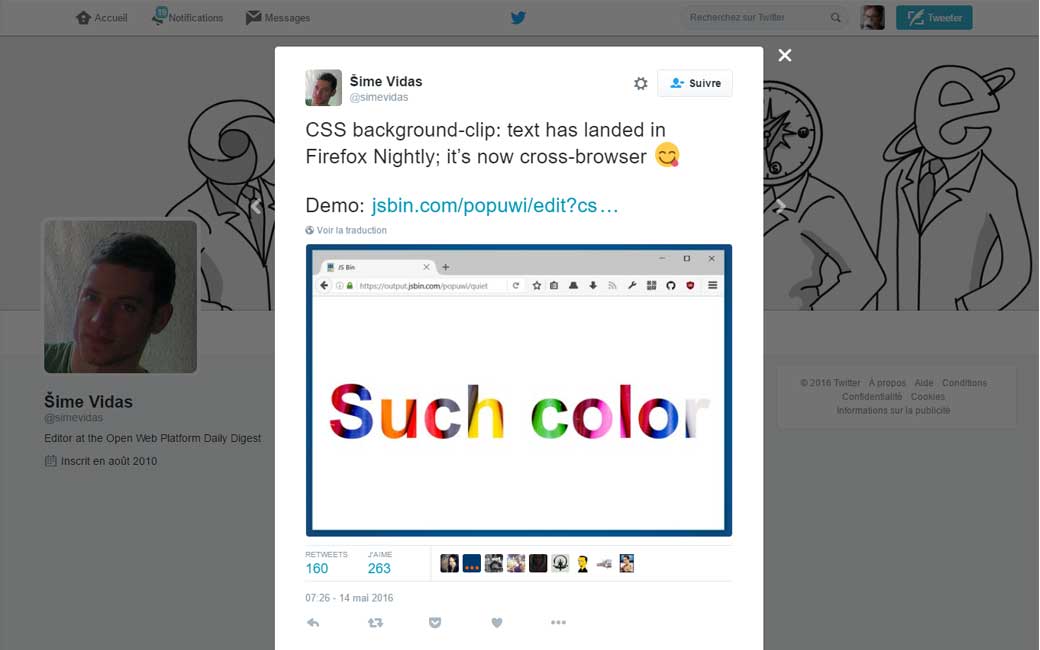
CSS background-clip: text has landed in Firefox Nightly; it’s now cross-browser ?
The 10 biggest announcements from Google I/O 2016
I like how Google is promoting the web apps and breaking the “need to install the app” model.
On the other hand, many of the things needed to create a progressive web apps are not supported by iOS (and Apple doesn’t plan to, for now). Two interesting and really different strategies I guess. Let’s see how both evolve in the future.
Inspiration and Great ideas
#Design
Disturbing at first, but actually fun, I like this staked card layout presentation
Tutorials
Useful ressources, tools and plugins that will make your life easy
#Sketch
Compo: UI components in Sketch
#Center
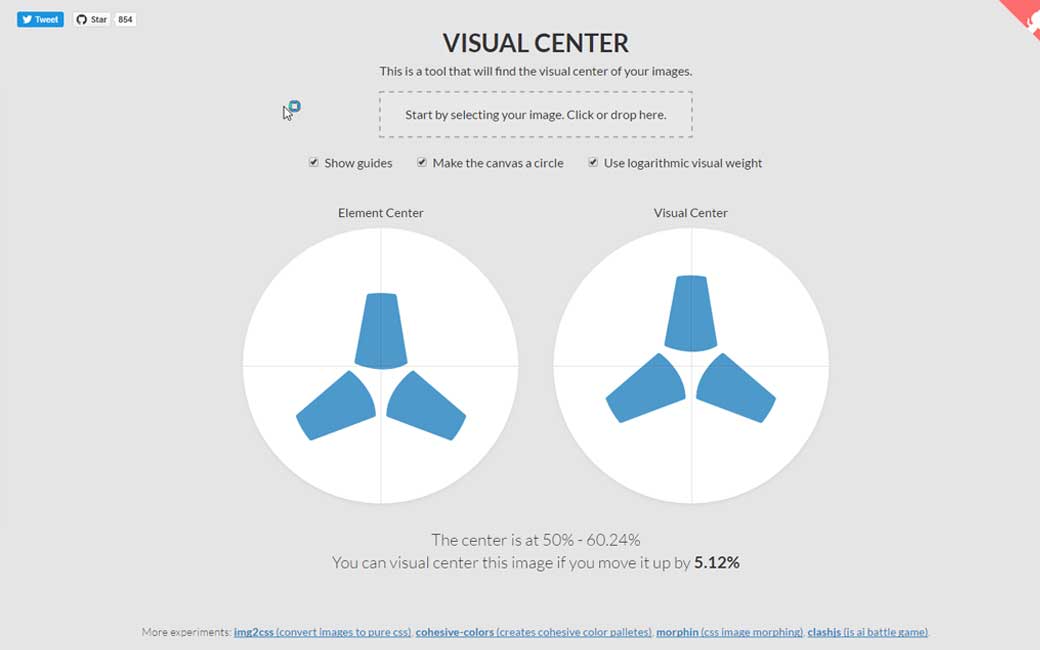
A tool to find the visual center of your images
#HTML5 #Player
A simple HTML5 media player with custom controls and WebVTT captions.
#UX #Ressources
I get asked a lot about articles for beginners, here we go: 29 User Interface Design Resources: The Ultimate List
#Design #Styleguide
Sympli.io a tool to help you create style guides, specs and extract design elements from Sketch and Photoshop